【注意点は4つ】ブログのアクセス数を増やせるコンテンツの作り方
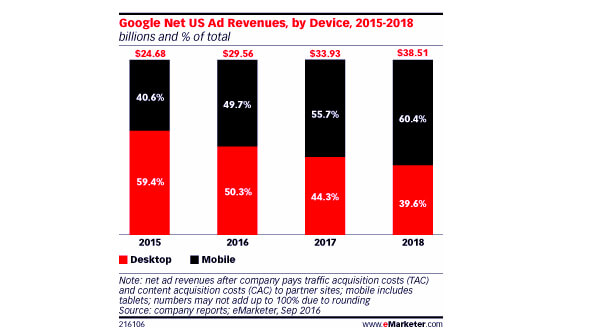
Googleの売上はモバイルが6割以上。Googleはモバイルファーストを評価基準にしている。したがってSEO対策はモバイルファーストで考えなければいけない。2021年は確実にモバイル中心でSEO対策をとっていく時代になる。このことを踏まえてサイト設計をしていくことが重要となっていく。

【目次】
1. コンテンツはわかりやすく短めの文章で書く
2. 1記事の最適な量
3. 読込スピード
4. 画像や図解を多めにする
5. おまけ:モバイルサイトの速度を計測するツール
僕のブログを見てみると、やはり6割がスマホで読まれています。みなさんのブログも同じかもしくは7割、8割の人もいるかもしれませんね。今の時代はそれだけスマホが一般的になってきています。それではスマホ時代に最適なサイト設計はどうすればいいのか、注意点を話していきましょう。
スマホを見ることを前提に考える
1)コンテンツはわかりやすく短めの文章で書く。
1文の長さが60文字以内にする。60文字以内で一文章を書き句点(。)とする。
内容によって80文字まで。
文章例)
● 僕のブログは6割がスマホで読まれています。(21文字)
● 僕のブログは6割のユーザーがスマホで読まれています。(26文字)
● 僕のブログはユーザーの6割がスマホで読まれ年々スマホユーザーの比率が増えています。(41文字)
● 僕のブログはユーザーの6割がスマホで読まれ年々スマホユーザーの比率が増え、スマホファーストの時代がついに来た。(55文字)
● 僕のブログはユーザーの6割がスマホで読まれ年々スマホユーザーの比率が増え、2021年はモバイルファーストでコンテンツを最適化していくことになっていく。(75文字)
文章表現の仕方にもよるが、上記の文章例では60文字と80文字だと60文字の方がすんなりと頭に入っていく感じがする。80文字だと文章をふたつに分けた方がいいような気がする。人によって60文字/80文字/100文字まで、この3パターンにわかれるようです。100文字をこえると読みにくくなるというのが一般的な見解みたいです。
2)1記事の最適な量
1記事の最適な量は2000-3000字くらいが最適。1記事だいたい2~3分で読まれる記事が好まれます。これよりも少ない、たとえば1000字だと最低限のことしか書かれていないので、ちょっと情報不足の感じがでてきます。
SEO対策で考えると1記事5000字以上は必要です。5000字だとユーザーに負担をかけることになるため、コンテンツの質がかなり高くないと離脱率が増えてしまいます。ここは注意をしないといけない点です。ブロガーさんたちは記事の内容や書き方を工夫しています。
3)読込スピード
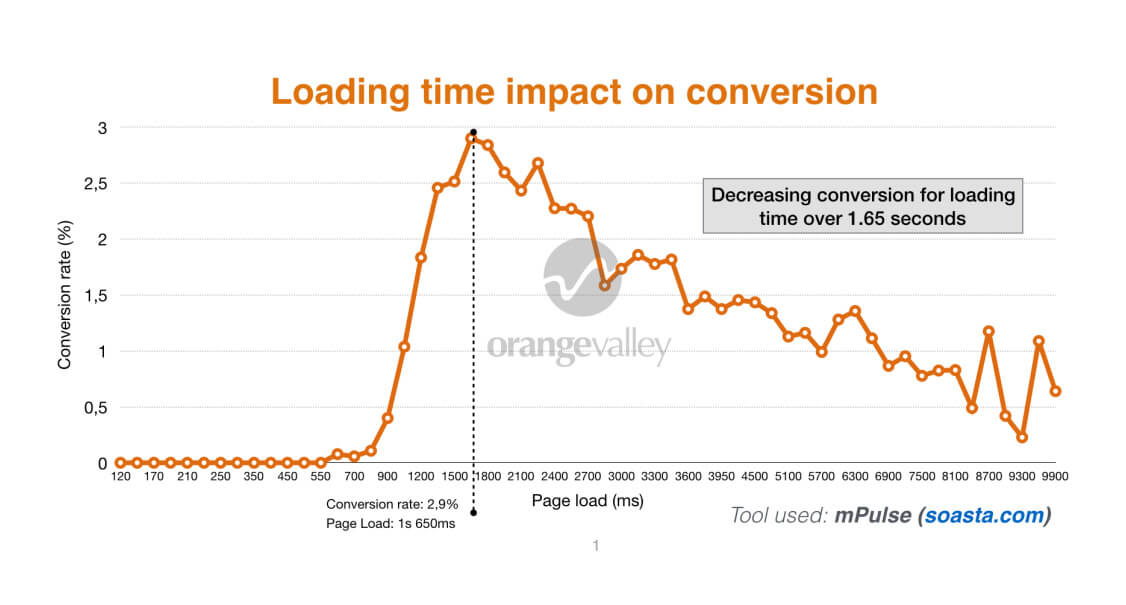
下記の調査では 1.65秒 を越えるとコンバージョン率が減少に転じるそうです。スマホでは表示スピードが重要な要素になっています。表示スピードが遅いと読んでもらえません。1.65秒はかなり厳しい数字です。ちょっとした画像でも影響を与えてしまうくらいシビアな数字です。WEBサイトの容量は画像に占める割合が大きいので圧縮しておくことは必須です。ユーザーの離脱率を増やさないためにも容量はおさえましょう。

出典:https://cxl.com/blog/testing-tools-site-speed/
4)画像や図解を多めにする
スマホの場合、ユーザーはコンテンツを消費するのがとても早い。一瞬で理解できることが求められます。じっくり読まないと理解できないようなコンテンツは避けられてしまいます。そのため文章よりも画像や図解で表現した方がユーザーに伝わります。
YouTube動画もコンテンツとして最適です。Google検索ではYouTube動画も検索結果として表示されます。Google検索からYouTubeへ導線をつくりたいねらいがあります。動画が上位表示されるとPV数が得られのでSEO対策としても有益です。
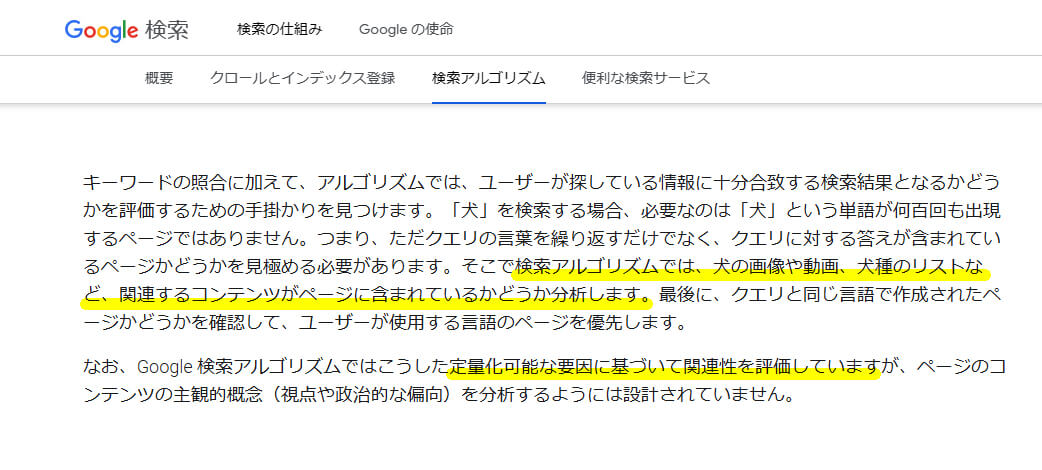
Googleは画像についても評価基準にしています。
Googleは検索アルゴリズムを「犬の画像や動画、犬種のリストなど、関連するコンテンツがページに含まれているかどうか分析します」「定量化可能な要因に基づいて関連性を評価しています」と述べている。

出典:https://www.google.com/intl/ja/search/howsearchworks/algorithms/
5)おまけ:モバイルサイトの速度を計測するツール
Test My Site(テストマイサイト)
https://www.thinkwithgoogle.com/intl/ja-jp/feature/testmysite/
グーグルが提供するモバイルサイトの速度を計測するツール。モバイルサイトの速度改善に役立つ。
● モバイルでのサイト読み込み速度の確認
● 読み込み中の想定離脱数を確認
● 業種別平均速度との比較
● 速度改善の提案

まとめ
スマホファーストでWEBサイトを構築する。スマホ時代に最適なサイト設計について、以下が注意点です。
1)コンテンツはわかりやすく短めの文章で書く(1文の長さは60文字以内)
2)1記事の最適な量(2000~3000字、2~3分で読まれる記事)
3)読込スピード1.65秒 を越えないこと
4)画像や図解を多めにする
ユーザーの6割以上がスマホでWEBサイトを閲覧している状態です。今後はスマホファーストで仕事を進めた方が時代の流れにそっている感じです。パソコンは仕事で使うくらいで、個人的な情報収集はスマホでという流れになっていくのが確実です。
BtoB・・・PC
BtoC・・・スマホ




